

#Inspect element safari iphone windows
People can grab the window bar to move windows anywhere around them. The system provides controls to move, close, and resize windows. The glass material provides contrast with the world, gives people more awareness of their surroundings, and adapts to different lighting conditions. We've designed windows with a new visual language.
#Inspect element safari iphone how to
In this first section, we'll talk about windows, learn how to find the right size for them, and discuss the points system. People are familiar with app windows, but on this platform, windows live in your space and feel like part of your surroundings. We place interfaces within windows so people can comfortably see them and use them.

On a spatial platform, people should be able to find their music just as reliably, using elements they recognize and know how to use. Common elements like sidebars, tabs, and search fields help people find the music they're looking for. With so many new possibilities, strike a balance with what's familiar. Last, we'll learn how to make apps that feel authentic to the platform. Then we'll learn how to use dimension to take advantage of the space and push apps even further with immersion. Next, we'll talk about what it means to be human-centered. We'll start with the basics, learning how to keep your apps familiar. Today, we'll talk about how to make great spatial apps. Nathan: We'll help you make your ideas a reality and create experiences people will love. Amy: There's a lot to learn, and we're here to help you get started. You can go to a new place or share an experience with someone special. You can enhance an existing app with key moments, or create something entirely new. Nathan: With depth, scale, natural inputs, and Spatial Audio, you can create experiences that were never possible before.

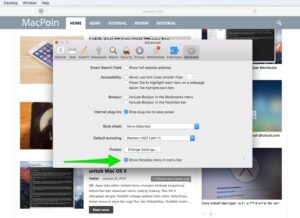
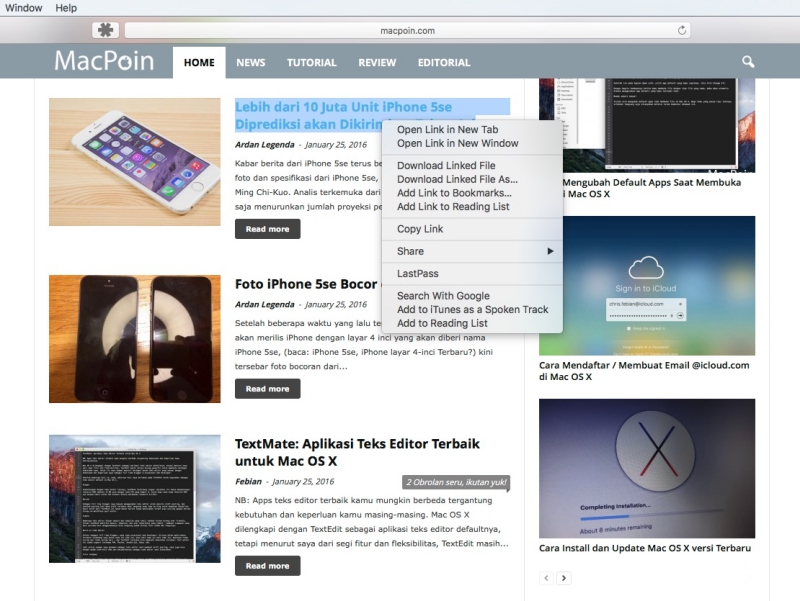
Here, the world around you is an infinite canvas for amazing new apps and games. Today, you'll learn how to design for a spatial operating system. Amy DeDonato: And I'm Amy DeDonato, and we're designers on the Apple Design team. There are also option for iPod touch and iPad viewing.♪ Mellow instrumental hip-hop ♪ ♪ Nathan Gitter: Welcome to our session on the principles of spatial design. This allows for the browser to be viewed as if it were being used on an iPhone. To get to the Device Emulator the user simply needs to go to the Safari menu bar Develop > User Agent > Safari iOS 7 – iPhone. Inspecting Elements while on the mobile device emulator works the same way as on the desktop site. Note that the values would be identical to the values returned by all of the Browser Developer Tools on the other major browsers (IE, Firefox, Chrome), which can be seen here.įor mobile testing purposes the user has the option to view the browser in different mobile versions. Below is a screenshot of sample output from the Apple’s “Store” button located on the site’s main landing page. Once Inspect Element is launched, the user can now identify any object that is on the page by clicking the Inspect magnifying glass button.īy moving the mouse over the browser window, elements that the tool is able to reference will be highlighted. The tool can now be accessed by right clicking in the browser window and selecting “Inspect Element”. After doing this for the initial time using the Inspect tool then the user can proceed normally for all following times. Within the Safari’s Preference window select Advanced, then select ‘Show Develop menu in menu bar’. In order to use Inspect element the user must first click on Safari in the browser toolbar and select Preferences. For mobile webpage testing purposes, this feature is extremely useful. Safari also offers a different feature from the other browsers where the user can view any webpage in a mobile device emulator.

Unlike the other browsers, Safari Inspect Element is not activated by default, this article will be showing step by step instructions on how to activate it. Safari’s native development tool is Safari Inspect Element.


 0 kommentar(er)
0 kommentar(er)
